2023년 홈페이지 디자인 트렌드
1.스크롤링 효과
스크롤 효과(스크롤 동작에 의해 트리거되는 애니메이션)는 보다 역동적인 웹 경험을 제공하므로 올해 가장 인기 있는 웹 디자인 요소 중 하나입니다. 이들은 대화형 웹 사이트에서 점점 더 많이 사용되어 독자가 계속 스크롤하도록 유도하고, 콘텐츠 중단을 표시하고, 3차원 경험을 생성합니다.
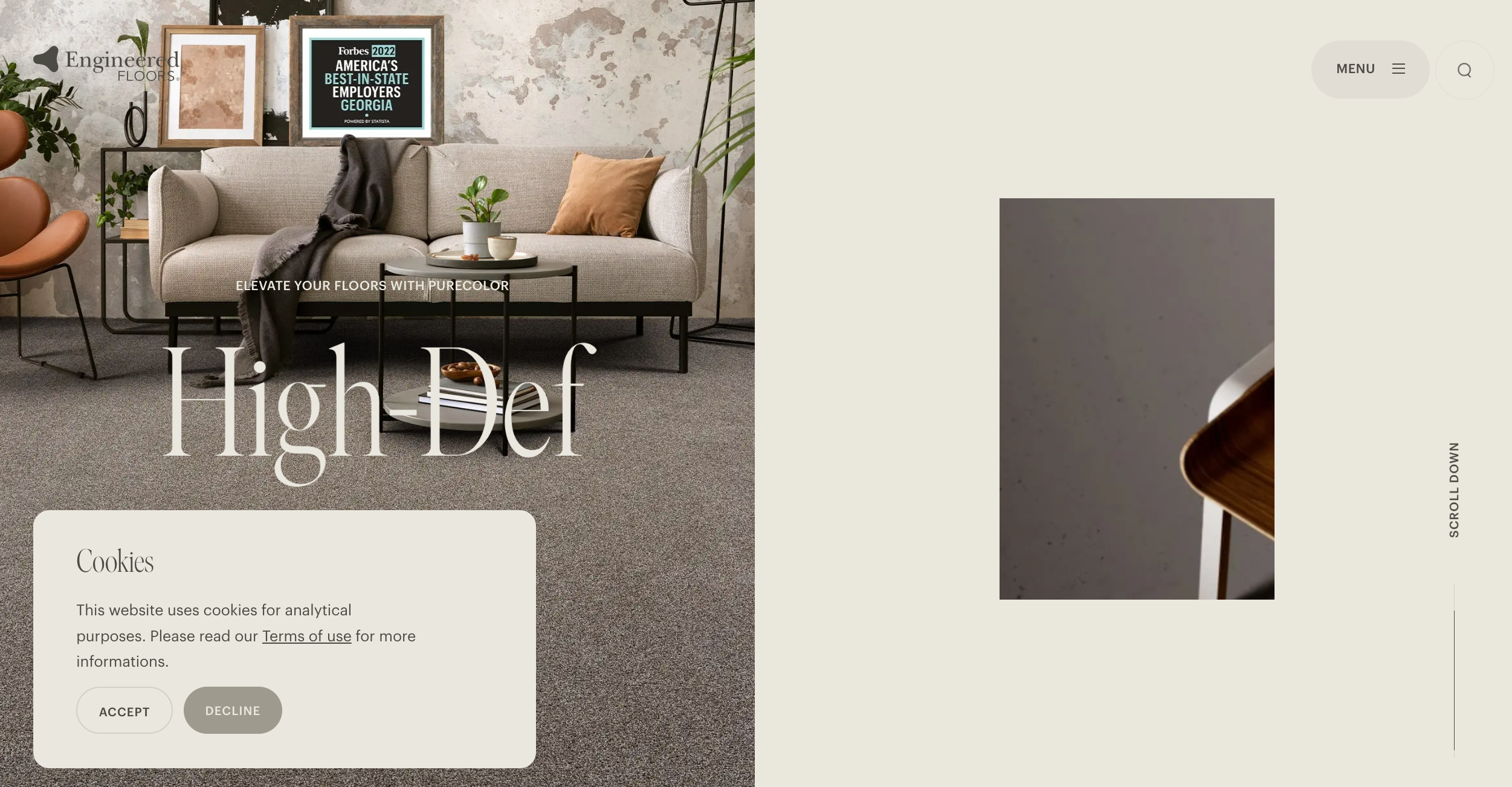
Engineered Floors는 가로 스크롤과 세로 스크롤을 결합하여 바로 그렇게 합니다.
예를 들어 사용자가 홈페이지에 방문하면 오른쪽에 의자로 보이는 이미지가 표시됩니다. 사용자가 스크롤하면 이 이미지가 축소되어 점점 카펫으로 뒤덮인 거실이 나타납니다. 이 3D 경험은 즐겁고 유익합니다.
장점: 스크롤 효과는 방문자를 자극하고 접은 부분 아래에서도 스크롤을 계속하도록 유도할 수 있습니다.
2.키네틱 타이포그래피
움직이는 텍스트인 "키네틱 타이포그래피"는 60년대에 주요 영화에서 애니메이션 오프닝 타이틀을 사용하기 시작한 애니메이션 기술입니다. 웹사이트 디자인에서도 유사한 목적으로 사용할 수 있으며, 사용자가 홈페이지에 접속하면 즉시 관심을 끌기 위해 활용할 수 있습니다.
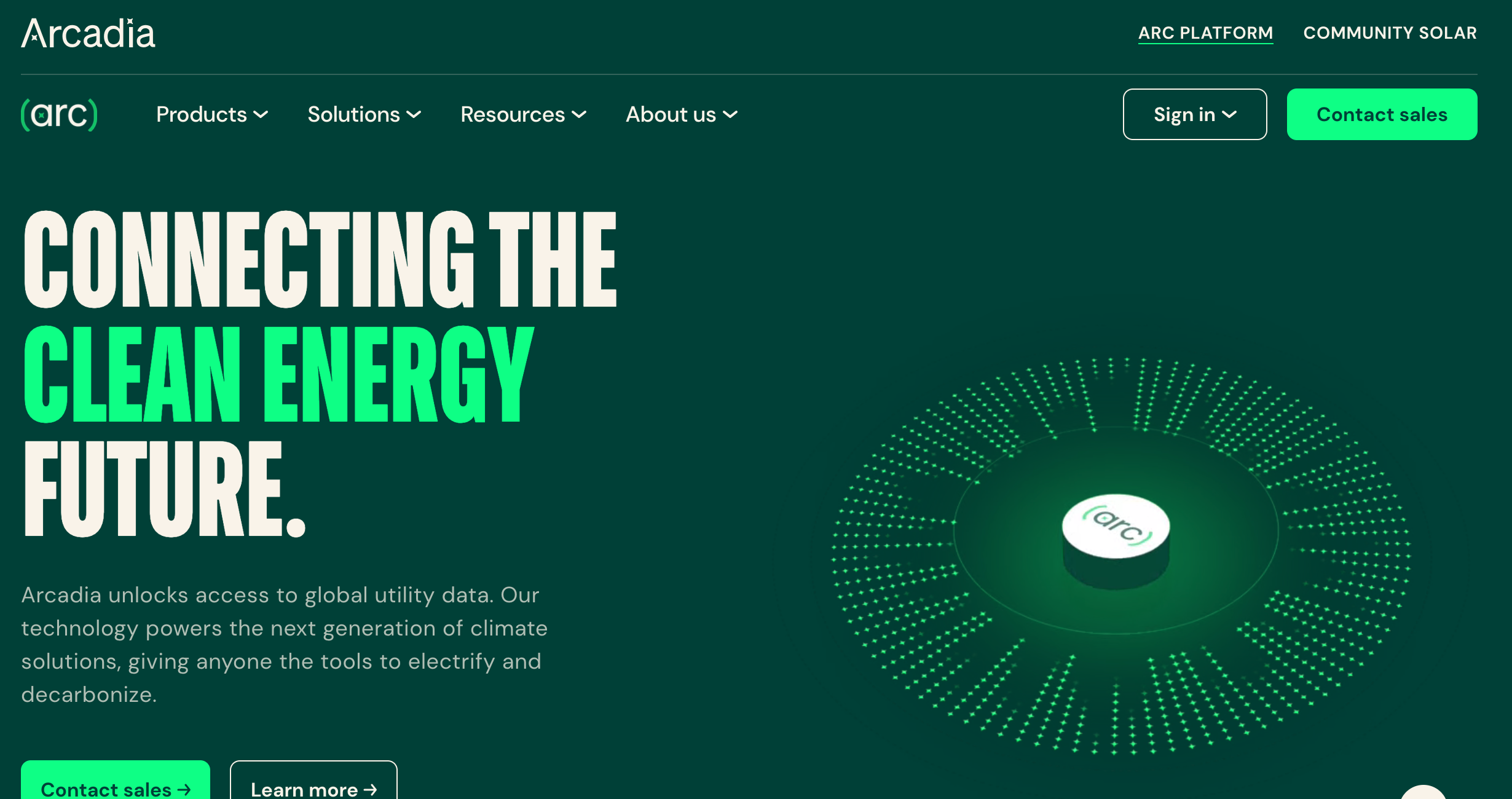
또한, Arcadia와 같이 키네틱 타이포그래피의 힘을 활용하여 중요한 섹션을 강조하고, 사용자가 스크롤하면서 안내하며 정보를 점진적으로 공개할 수도 있습니다.
장점: 키네틱 타이포그래피는 방문자를 기쁘게 하고 콘텐츠를 소화하는 데 도움을 줄 수 있습니다. 게다가 시각적으로 매력적으로 매료시킬 수 있습니다.
3.드래그 상호작용 Drag Interaction
지금은 사용자가 웹사이트에서 자신의 경험을 제어하지 못하는 시대는 지나갔습니다. 드래그를 통한 상호작용은 실제 물리적 동작을 모방하기 위해 설계되었기 때문에, 방문자가 화면 상의 객체를 집어들어 이동시킬 수 있게 합니다. 이러한 종류의 제스처 상호작용은 더 많은 웹사이트에서 인기를 얻고 있습니다. 특히 전자상거래나 포트폴리오 사이트의 경우에는 특히 인기가 있습니다.
Robin Mastromarino의 포트폴리오 사이트를 예로 들어보겠습니다. 홈페이지 슬라이더의 컨트롤을 클릭하는 것 외에도, 다양한 슬라이드를 드래그하여 그의 주요 프로젝트를 둘러볼 수 있습니다. 페이지 전환과 애니메이션은 드래그 속도를 기반으로하여 사용자에게 이러한 효과를 제어할 수 있도록 합니다.
장점: 드래그 상호작용은 방문자에게 사이트에서 자신만의 맞춤 및 제어 감각을 제공합니다.
4.구조화된 타이포그래피 (Structured Typography)
점점 더 많은 회사들이 구조화된 타이포그래피를 사용하여 홈 페이지의 헤드라인을 장식하고 있습니다. 팬데믹 이후의 세계에서 소비자는 구조와 안정성을 갈망합니다. 구조화된 타이포그래피는 이 두 가지를 연상시킵니다. (예를들면 대문자와 강력하고 단단한 형태 등)
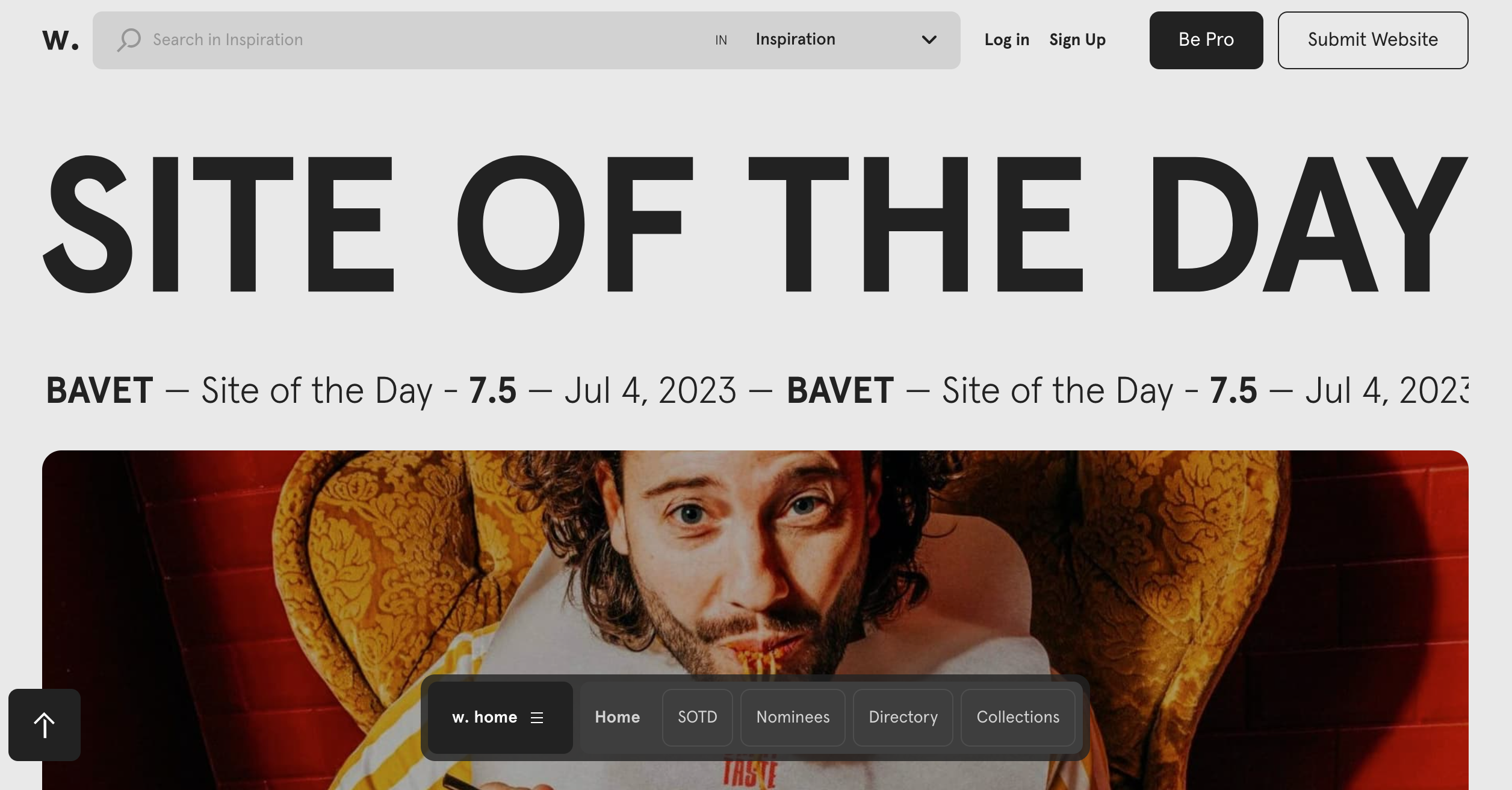
다음은 구조화된 타이포그래피가 웹사이트에서 어떻게 보일 수 있는지에 대한 훌륭한 예입니다. Awwwards 홈페이지는 구조화된 글꼴이 얼마나 많은 인상을 남길 수 있는지 보여줍니다.
장점: 구조화된 타이포그래피는 방문자의 눈에 정확히 어떤 내용을 주목해야 하는지 알려줍니다.
5.시네마그래프 (Cinemagraphs)
웹 디자인 트렌드에서 모션은 2023년의 주요 요소중 하나입니다. 그리고 시네마그래픽스도 예외가 아닙니다. 시네마그래픽스는 부드럽고 연속적인 루프에서 실행되는 고품질 비디오 또는 GIF, 정적인 페이지에 움직임과 시각적 흥미를 더하는 데 인기를 얻고 있습니다.
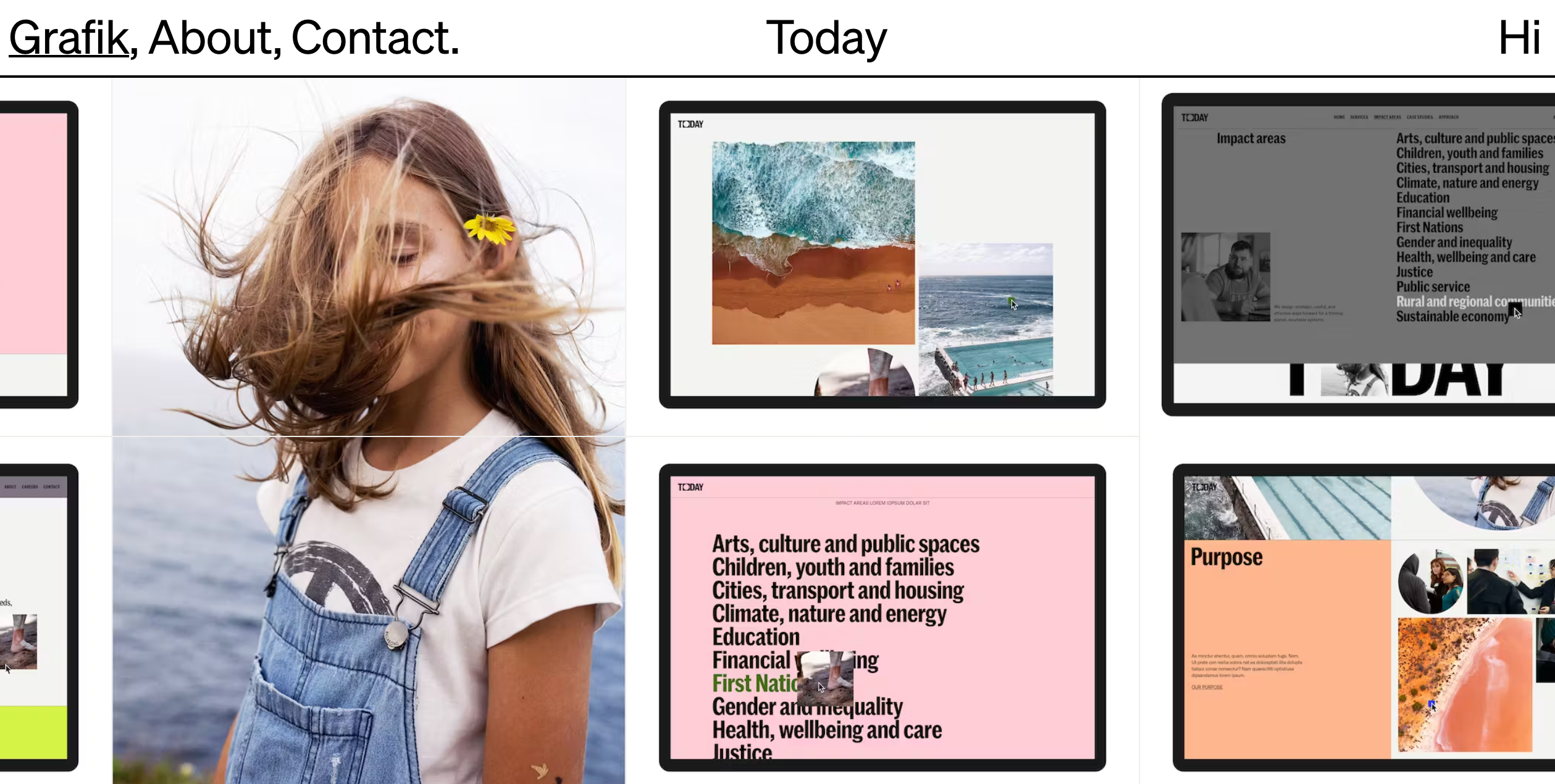
과거에는 전체 화면 루프가 더 인기가 있었지만 올해는 복잡한 레이아웃 전체에 작은 애니메이션이 흩뿌려지는 것을 볼 수 있습니다. 이러한 시네마그래픽을 추가하면 디자인 및 기술 스튜디오인 Grafik의 예에서와 같이 시선을 끌고 독자가 스크롤을 계속할 수 있도록 도와줍니다.
장점: 시네마그래픽스는 가장 복잡한 레이아웃에서도 방문자의 시선을 페이지 주위로 이끌어줄 수 있습니다.