홈페이지 디자인 트렌드-2022년
1. Inclusive Design
“Inclusivity”은 안타깝게도 종종 쉽게 사용되는 정치적인 용어로 여겨지지만, 그 핵심은 이전에 존재하지 않았던 포용성을 갖추려는 이념입니다. 오늘날 맞춤화된 글로벌 시장에서는 이 아이디어가 사실 매우 익숙한 개념입니다.
포용적인 디자인은 웹사이트 디자인 과정의 모든 단계에 영향을 미칩니다. 웹사이트의 대상 관객에 대한 전략적인 결정부터 음성 톤, 개인화, 그리고 모든 성별, 시각, 경험, 상황을 수용하기 위해 브랜드의 그래픽 언어를 정의하는 데까지 영향을 미칩니다.
예를 들어, 기능적인 목적을 가진 이미지와 일러스트레이션은 비성별적으로 더 자주 나타나며, 다양성과 재미를 제공합니다.
2. Scrollytelling
스크롤텔링(Scrollytelling)은 복잡한 이야기를 전달하기 위해 디지털 인터페이스를 활용하는 점점 인기 있는 방법입니다. 이 시각적 효과들은 관객을 사로잡고 매력적인 콘텐츠를 제공하기 위해 노력합니다. 스크롤텔링은 "나레이티브 시각화"라고도 불리며, 특정 메시지를 방문자에게 전달하기 위해 시간 순서대로 구성된 일련의 시각적 요소로 이루어집니다.
책을 자신의 속도에 맞춰 읽을 수 있는 가능성과 마찬가지로, 웹 사이트는 이제 각 사용자가 다르다는 사실을 이해하고 흥미로운 방식으로 메시지를 제공함으로써 개인화된 방식으로 탐색하고 흐름을 제어할 수 있게 해줍니다.
3. Horizontal Scrolling
익숙하고 직관적인 수직 네비게이션과는 대조적으로, 측면 스크롤 레이아웃은 텍스트와 이미지 사이에서 놀라운 상호작용을 유발할 수 있습니다. 이는 특히 포트폴리오 웹사이트, 카탈로그, 지도 등에 해당합니다. 프로젝트를 발견하고 도시를 탐험하며 온라인 갤러리를 방문하는 과정은 측면 네비게이션을 통해 더욱 매혹적입니다. 적절하게 구현된 경우, 가로 스크롤링(Horizontal Scrolling)은 웹사이트를 더욱 매력적이고 재미있고 기억에 남게 만들 수 있습니다. 이를 아름답게 보여주는 웹사이트들이 있습니다.
4. Brutalist Typography
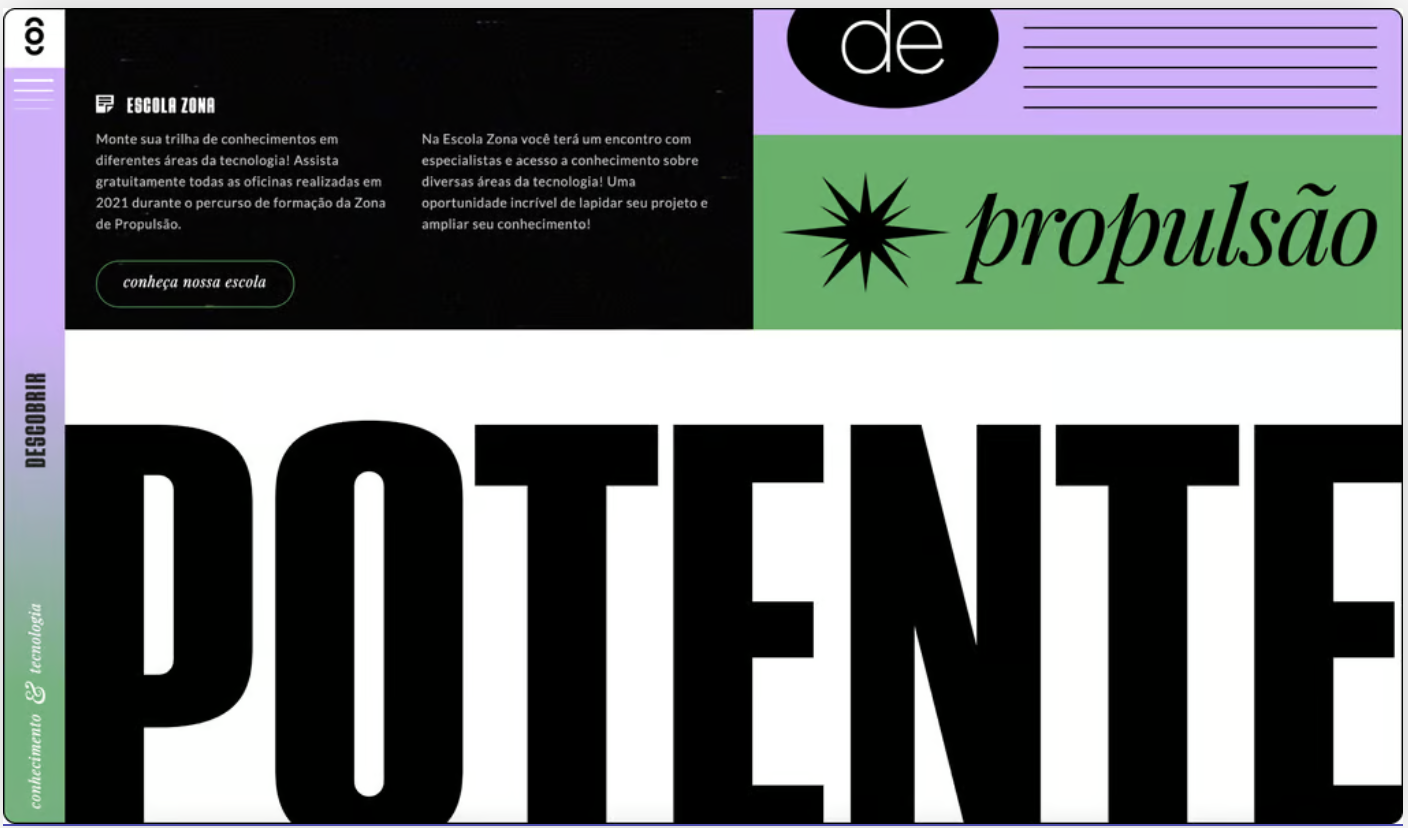
대담한 스타일을 선호하는 분들은 이 트렌드를 고려해볼만 합니다. 견고함과 우위성이 강조되어 웹사이트가 제한된 요소를 사용하더라도 눈에 띄게 돋보입니다.
Brutalist 타이포그래피는 오늘날 웹 디자인의 가벼움, 낙관주의 및 최소주의에 대한 반응으로 볼 수 있습니다. 보다 정제된 현대적인 전통과 대비되는 무죄한 견고한 스타일입니다.
타이포그래피를 사용하여 동적인 그리드를 구성하거나 글자를 세그먼트, 섹션, 헤더 및 단락의 구성 요소로 사용하거나 전체 웹사이트에 자유롭게 활용하는 방식으로, Brutalist타이포그래피는 웹사이트에 도시적인 분위기를 부여합니다.

5. Typography Animation / Kinetic Typography
이전 트렌드에 아름다운 추가 요소는 새로운 기술과 함께 빠르게 발전하는 키네틱 타이포그래피입니다. 요즘에는 이러한 기법이 다양한 형태로 웹 디자이너들에게 널리 사용되고 있습니다. 이전에 이야기를 전달하기 위한 첫 번째 선택은 캐릭터를 애니메이션화하는 것이었지만, 이제 타이포그래피는 완전히 새로운 게임입니다.
움직이는 텍스트는 주목을 끌고, 톤을 설정하고, 중요한 세그먼트를 강조하며, 사용자의 시선을 페이지를 따라 이끌 수 있습니다. 이는 실제로 1960년대부터 존재해온 트렌드로, 영화에서 정적인 텍스트 대신 애니메이션 오프닝 타이틀을 사용하기 시작한 때부터 사용되었습니다.
파리에 기반을 둔 영화 제작 회사인 Dilinger의 웹사이트에서는 전체 웹사이트가 메뉴 자체가 되며, 메뉴에서 옵션을 선택할 때마다 동적인 폰트가 변경됩니다. 타이포그래피의 전환은 웹사이트를 탐색하고 매번 다른 그리드를 만들어냅니다.
앞으로 몇 년 동안, 장식뿐만 아니라 기능을 제공하는 키네틱 타이포그래피 탐구가 더욱 많이 나타날 것입니다.
6. Nostalgia
최근 몇 년간의 트렌드 중 일부는 과거를 기억하고 회상하기를 원하는 향수에 관련된 아이디어를 중심으로 펼쳐졌습니다. 코로나19 대유행이 시작된 지 2년이 지난 지금, 불확실성이 증가하는 가운데 사람들(웹 크리에이터들 중에서도)은 더욱 안정감을 주는 경험과 탈출의 형태를 찾고 있습니다.
이러한 접근은 속도를 늦추고, 타이포그래피와 이미지를 통해 더 아날로그적인 느낌을 주며, 클래식한 이미지 필터, 레트로 폰트, 흐림, 노이즈, 질감, 부드러운 조명, 파스텔 컬러 팔레트 등을 사용합니다. 이 모든 것들은 디자이너들이 관련성 있는 경험을 만들기 위해 사용하는 몇 가지 예시에 불과합니다.
Bravenewlitis는 문학적인 놀이터입니다. 낭만적이고 곡선이 있는 서체와 부드러운 질감의 탁한 파스텔 톤이 익숙함과 가까움을 느끼게 합니다. 상호작용하는 매거진이 친근하게 느껴지도록 디자이너는 텍스트의 스캔 이미지와 각주, 포스트잇 노트 같은 외관을 사용하여 사용자가 글쓰기 과정에 참여한 것처럼 만들었습니다.
7. Contrast Colors
이것은 80년대와 90년대의 아이들, 밀레니얼 세대를 위한 것입니다. 네온 컬러의 웹사이트에는 무감정하기란 어렵습니다. 색상은 사용자의 초점을 얻는 데 도움을 주는 기본 도구이며 감정을 자극하는 데에도 도움이 됩니다.
일반적으로 특정 대상을 대상으로 하는 이 스타일은 화려하고 독특한 웹 디자인 미학으로 발전해왔으며, 언더그라운드 애시드 모양, 검은색에 네온, 밝은 대비 및 그래디언트로 가득 차 있습니다.
Superglow는 음악과 라이프스타일 디자인 스튜디오입니다. 그들의 웹사이트의 두 번째 섹션은 단색 노란 배경에 큰 검은색 제목을 결합합니다. 이 메뉴 목록은 마우스를 올리면 후크샤색으로 변경됩니다. 전반적인 모습은 페이드아웃 마우스 애니메이션으로 나타나며 내부 링크에서 프로젝트의 힌트를 드러냄과 동시에 호버 시 나타나는 포화된 사진을 포함합니다.
8. Off the Grid
grid 는 디자이너에게 가장 중요한 도구 중 하나입니다. 작업에 형태와 구조를 부여합니다. 특정 세그먼트를 강조하기 위해 중심에서 벗어나는 것은 시간이 많이 소요되는 경쟁사들 사이에서 웹사이트를 돋보이고 기억에 남게 만들 수 있습니다.
grid 를 벗어나는 것은 새로운 아이디어는 아니지만, 널리 탐구되지 않았습니다. 오늘날 웹 디자이너들은 더 이상 중개인이나 개발자의 도움 없이 자신의 비전을 실현할 수 있습니다. 심지어 밤중에 꿈꾸며 생각한 가장 미친 레이아웃을 실현하기 위해 웹 빌더를 사용하여 구축하는 것이 점점 더 쉬워지고 있습니다. 무엇보다도 이미 코딩이 되어 있어 전체 과정을 간소화합니다.
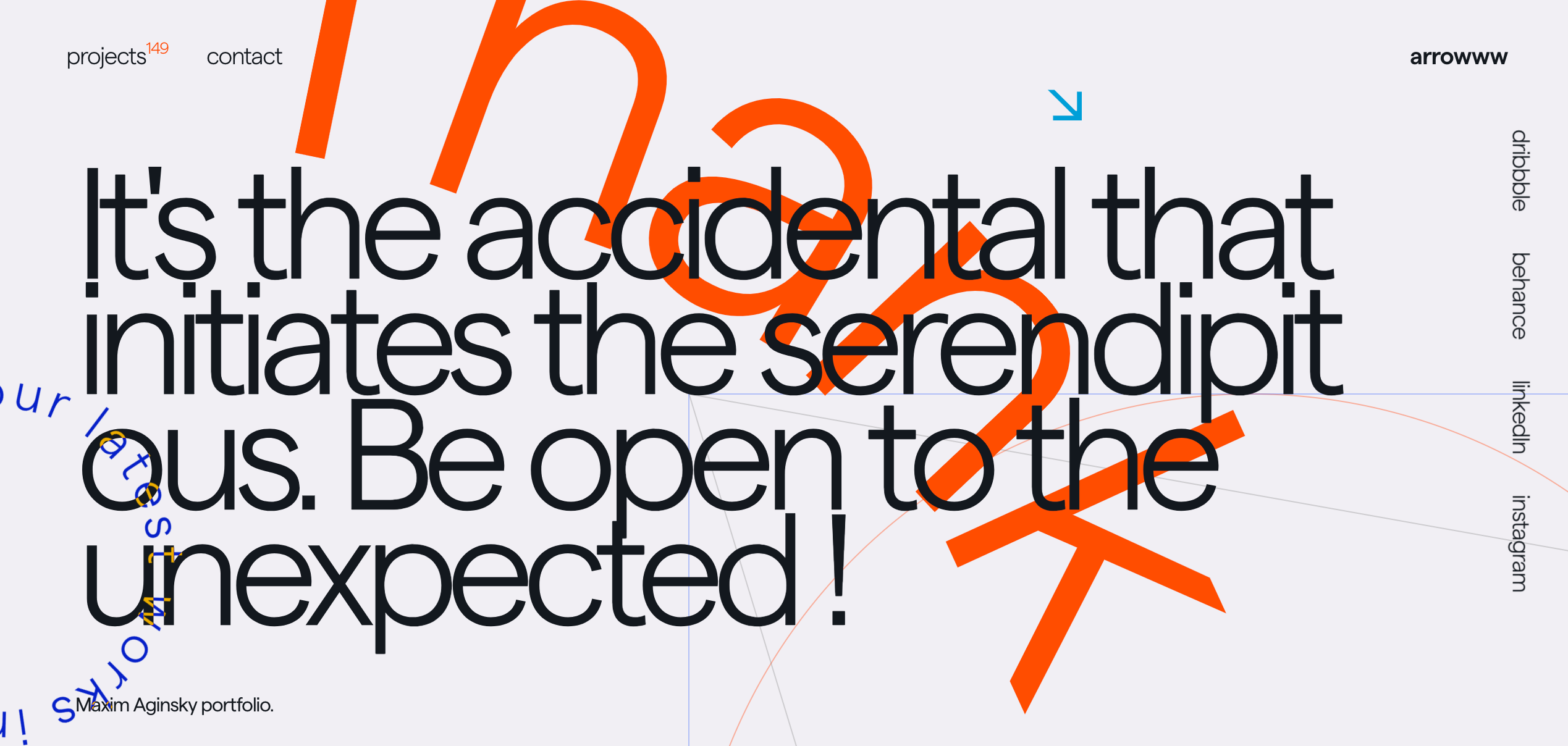
Arrowww Space, Maxim Aginsky의 포트폴리오는 페이지의 주인공인 인용구를 사용하여 텍스트 경로에 겹치는 텍스트와 선형 구조의 배경을 통해 그의 비전을 보여줍니다.
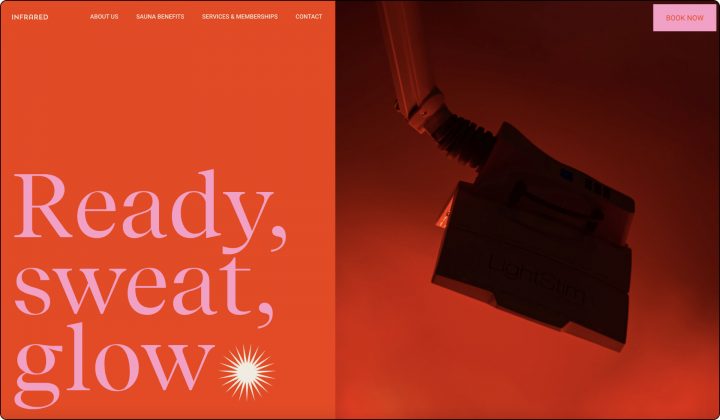
Infrared Mind Body는 미국 텍사스의 대형 이미지와 텍스트를 다양한 애니메이션으로 나타내어 가치 제안을 강조합니다. 대형 근접 촬영, 어두운 조명 이미지, 대규모 타이포그래피, 부드럽고 매끄러운 전환은 청결하고 세련된 방식으로 사우나 분위기를 조성합니다.
이러한 기본적인 도형에는 텍스트가 적혀 있을 수도 있으며, 종종 80년대나 90년대의 스티커 디자인을 연상시킵니다. 이러한 도형은 정적이거나 애니메이션인 버튼이나 제한된 시간 프로모션에 대한 정보를 알려주는 스티커로 사용될 수도 있습니다. 이 스티커의 모양이나 내용은 무엇이든지 간에 공통적인 목표는 웹사이트 방문자의 관심을 끌어들이는 것입니다.
9. Imagery Multilayers
최근 몇 년간, 디자인 과정에서는 깨끗하고 픽셀 완벽하며 미니멀한 디자인에 많은 초점이 맞추어졌습니다. 이 정도로 많은 디자이너들이 시각적으로 복잡한 디자인에 접근하는 것을 주저하게 되었습니다. 다층으로 구성된 콘텐츠는 사진 갤러리나 서체 요소와 같은 우리 눈에 익숙한 구성 요소를 도전하는 방법입니다. 이는 웹사이트 이야기를 전달하기 위해 몰입감 있는 경험을 제공하며, 사용자들이 웹사이트를 탐색하는 시간을 늘리게 됩니다.
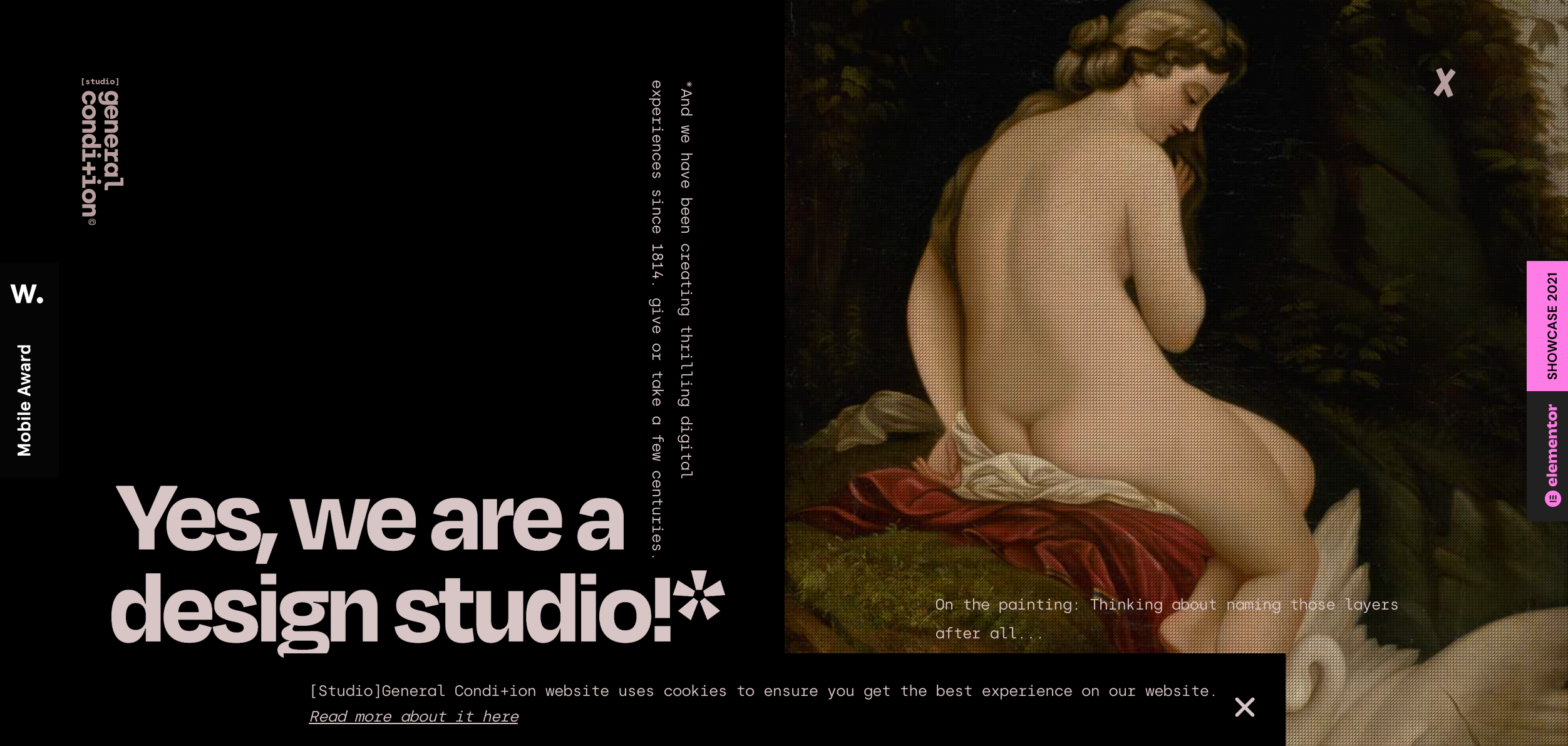
General Condition의 예를 들어보면, 사진의 공통적인 주제, 우아한 애니메이션, 검은 배경이 모든 요소를 연결하여 시각적으로 일관된 경험을 제공합니다. 이 기법의 또 다른 이점은 모바일 화면과 같은 한정된 공간이나 단일 섹션에 다양한 콘텐츠를 쉽게 배치할 수 있다는 점입니다.
10. Delight
최근들어 웹 사용자들은 사용자 경험의 핵심 요소로서 "Delight"를 기대하고 있습니다. Delight는 두 가지 형태로 나타납니다 - "Surface Delight"와 "Deep Delight"입니다. Surface Delight에는 애니메이션, 촉각적인 전환 또는 제스처, 마이크로코피, 이미지, 사운드 등이 포함됩니다. Deep Delight는 기능성, 신뢰성, 사용성 및 쾌락을 포함하여 모든 사용자 요구를 충족시키기 위해 노력합니다. Deep Delight를 경험하는 사용자는 제품이나 서비스를 만족스럽게 느끼고 추천할 가능성이 높아집니다. Surface Delight는 멋지고 효과적이지만, 현재의 웹 디자인은 그 자체로만으로는 충분하지 않은 수준에 이르렀습니다. 사용자의 요구와 습관에 대한 현재의 이해를 바탕으로 진정한 Deep Delight는 웹사이트 전체를 통틀어서 완벽하게 제공되어야 합니다. 이는 일시적인 쾌락을 유발하는 것뿐만 아니라 사이트의 사용성, 신뢰성, 기능성을 향상시키는 역할을 해야 합니다.
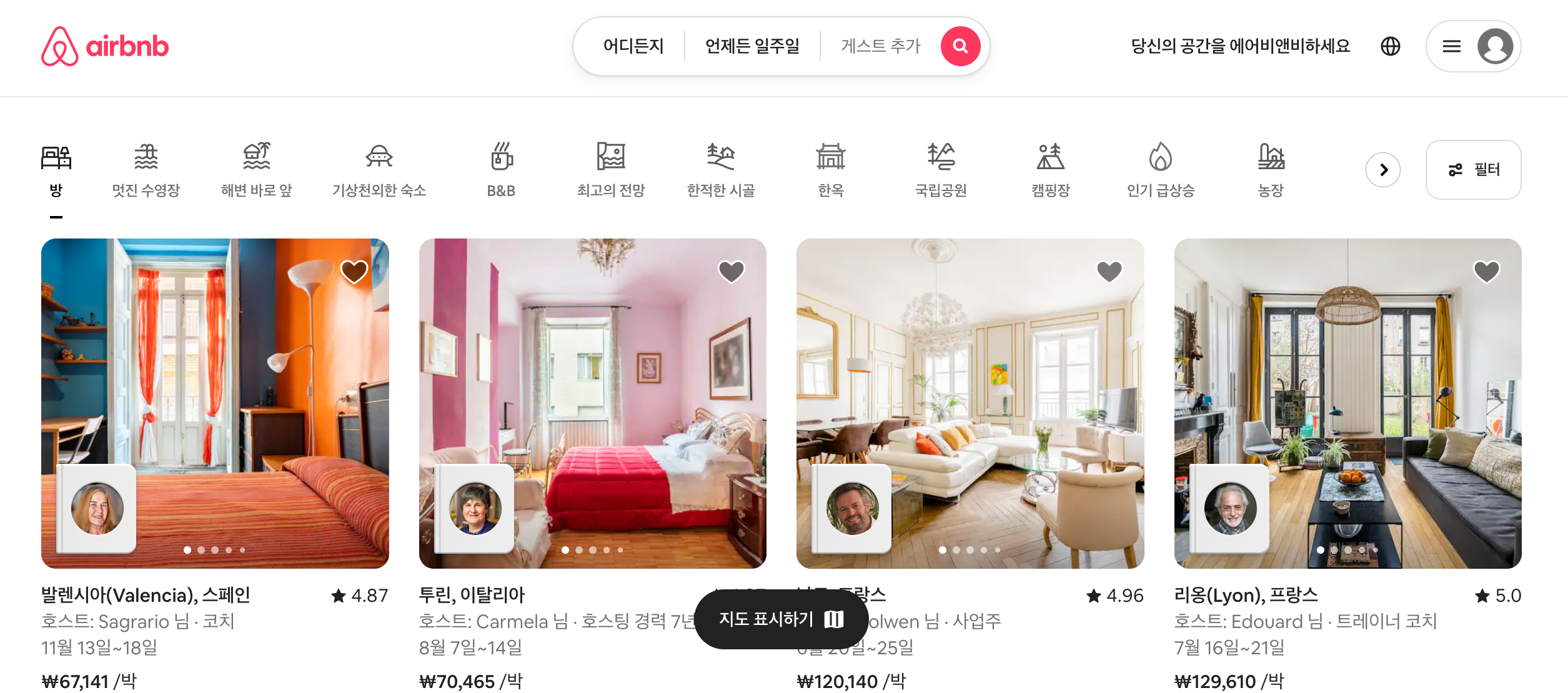
Airbnb는 사용자의 전체적인 이용 과정에서 즐거운 경험을 제공하는 훌륭한 예시입니다. 사용자가 이미 확인한 지도 태그를 표시하는 기능은 단순히 즐거운 것뿐만 아니라 기능적으로도 유용하며, 사용자가 한 번에 화면에 표시되는 많은 옵션을 빠르게 이동할 수 있도록 도와줍니다. 그러나 이는 단지 한 가지 예시에 불과합니다. Airbnb는 호스트들에게 엄격한 속성 가이드라인을 부과하고(예: 게시하는 이미지, 청소 기준, 결제 및 수수료), 사용자에게 높은 표준을 약속하며 사용자의 안전과 신뢰감을 지속적으로 제공하여 쾌적한 경험을 제공합니다.