홈페이지 디자인 트렌드-2019년
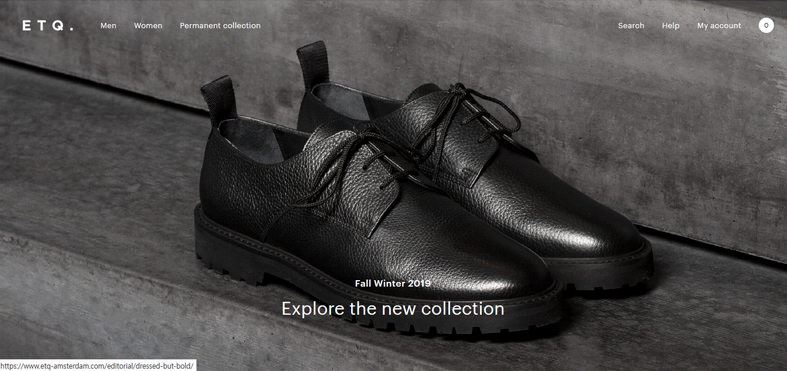
1. 비디오 백그라운드 사용
예전에 인터넷 속도가 느릴때는 웹페이지배경을 비디오로 사용할경우 느린 반응속도로 권하지 않았던 형태입니다. 최근에 인터넷 속도가 많이 빨라짐에 따라 비디오 미디어를 이용한 배경을 사용하여도 빠른 화면 전환을 보여주고 있는 상태입니다. 많은 마케팅 담당자는 자신의 회사 제품등을 이용한 비디오 배경을 사용하여 현대적인 외관을 만들면서 방문자들에게 깊은 첫인상을 주고 동시에 관심을 끌고 있습니다.
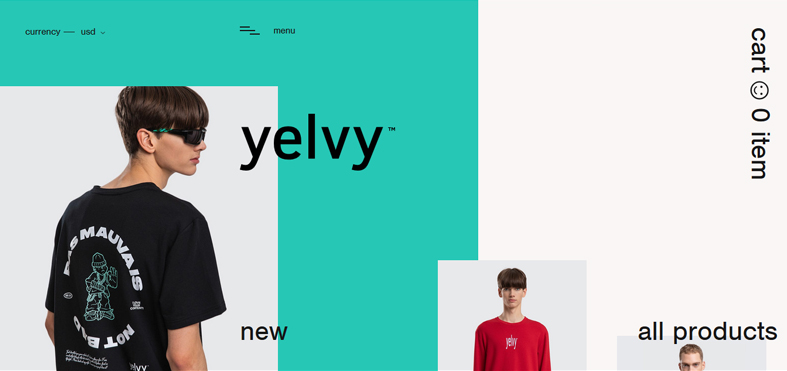
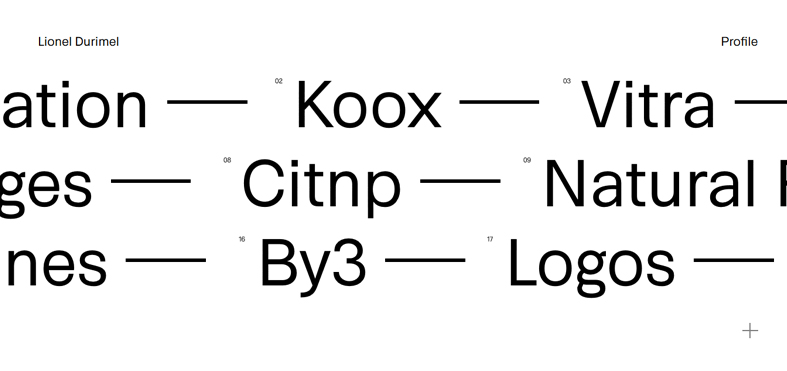
2. 비대칭 레이아웃
그리드 레이아웃은 홈페이지 디자인시 페이지를 직선으로 그어 사각형 형태의 레이아웃에 홈페이지 디자인을 꾸미는 형태로 지난 몇 년 동안 매우 인기가 있었고 거의 웹 디자인의 기본적인 레이아웃이 되었습니다.
이러한 그리드형 레이아웃은 이제 너무 보편화되어 있어서 좀더 독특한 느낌을 주는 비대칭 레이아웃 또는 깨진 그리드형태의 레이아웃을 통해 차별화된 홈페이지 디자인을 제공하고 있습니다.
올해에도 이러한 추세는 여전히 강해지고 있으며 많은 대형 브랜드가 자사 사이트에서이 브랜드를 사용하기 시작할 것으로 예상됩니다.
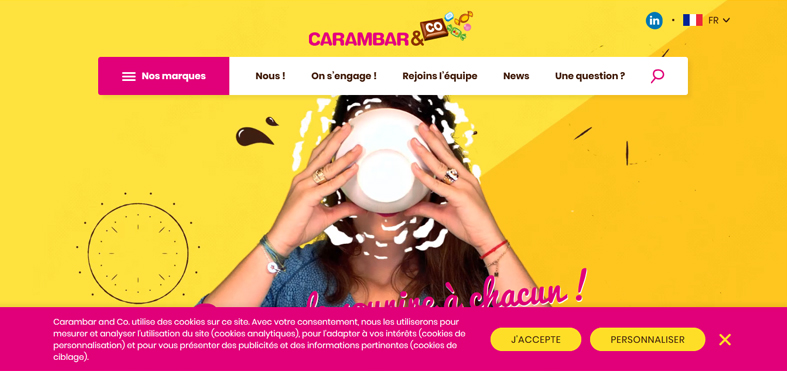
3. 비 전통적인 페이지의 흐름
Parallax scrolling 방식은 마우스를 아래로 스크롤되는 방향에 따른 페이지가 변화되는 디자인 형태로 그동안 많이 사용되어 왔지만 최근에는 기술발전과 함께 멋진 아이디를 결합하여 점점 더 창의적인 페이지흐름을 보여줌으로써 호불호가 갈리는 홈페이지 디자인 형태이지만, 그럼에도 불구하고 2019 년에는 더 많은 웹 사이트에서 비 전통적인 스크롤을 구현할 것으로 보입니다.
4. 대화형 컨텐츠
홈페이지 제작시 애니메이션 및 마우스 제어 가능 컨텐츠로 구성하여 대화식 컨텐츠 홈페이지를 점점 더 많은 보게 될 것입니다. 이를 통해 고객이 홈페이지에서 특정내용에 마우스를 올리거나 특정컨텐츠에 관심을 가질때 관련 컨텐츠를 제공하도록 하는 홈페이지는 더 이상 정적인 프리젠테이션 소개자료가 아니라 관심을 끌고 홈페이지와 상호 작용할 수있는 매체입니다.
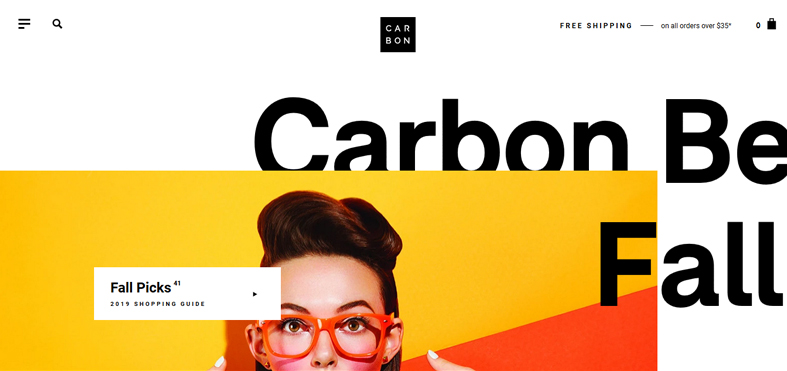
5. 심플한 홈페이지
심플한 홈페이지 디자인 트렌드는 여전히 강력하고 앞으로도 계속 유지 될 것입니다. "심플한 홈페이지 디자인"과 "깔끔한 홈페이지 디자인"을 통해 웹 사이트를 더 빠르게 로딩하고 더 나은 화면 호환성을 유지하면서 사용자에게 우아한 인상을 줄 수 있습니다.